Tutorial ini dibuat bagi Anda yang ingin belajar HTML untuk membuat website dari dasar. Supaya Anda memahaminya, pastikan membacanya dan praktek dengan urut mulai dari awal.
Untuk Anda yang beranggapan jika membuat website itu sulit, dengan menyelesaikan tutorial yang kami buat, anggapan tersebut tidak akan berlaku.
Siapapun bisa belajar bagaimana caranya membuat website, yaitu diawali dengan mempelajari HTML terlebih dahulu sebagai pondasinya.
Setelah Anda menguasai HTML, kami pastikan Anda bisa membuat halaman website hanya kurang dari satu jam.
Baca juga: Bahasa Pemrograman lainnya untuk Membuat Website
Untuk langkah pada tutorial ini kami buat sesederhana mungkin, supaya Anda mudah memahaminya.
Meskipun tutorial ini belum membahas secara keseluruhan bagaimana membuat website, tapi Anda akan memahami bagaimana dasar membuat website dengan cara yang benar.
Berikut adalah Langkah Belajar HTML Agar proses belajar HTML berjalan lancar, ada beberapa langkah yang harus Anda lakukan, diantaranya:
1. PersiapanTool Belajar HTML
Pada langkah ini Anda akan mengetahui hal apa saja yang harus dipersiapkan.
Apa yang Anda Butuhkan?
Hal yang pertama dibutuhkan untuk mempelajari HTML tentunya adalah sebuah browser, seperti yang Anda gunakan untuk membuka artikel ini.
Anda dapat menggunakan berbagai jenis browser yang biasa digunakan, seperti Mozilla, Chrome, dll.
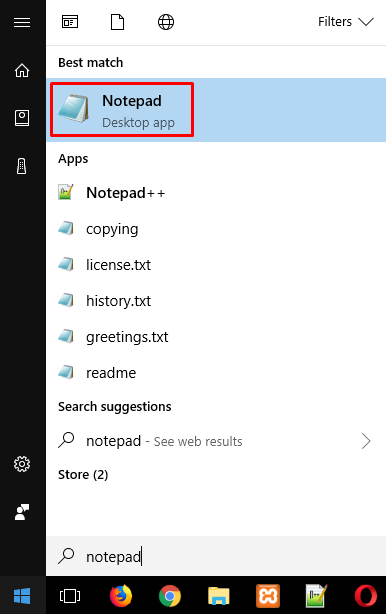
Untuk aplikasi lain Anda hanya memerlukan editor sederhana yang ada pada Windows, yaitu Notepad. Aplikasi ini dapat Anda buka melalui Start Menu. Tapi, untuk memudahkan Anda mengelola code HTML, kami menyarankan Anda menggunakan Notepad++, yang bisa di download melalui tautan berikut.

Untuk sistem operasi selain Windows, Anda dapat menggunakan text editor sejenis seperti Pico untuk Linux atau TextEdit untuk Mac.
Jadi untuk mempelajari HTML Anda hanya memerlukan sebuah browser dan text editor saja.
Apakah Perlu Koneksi Internet?
Untuk menjalankan HTML, tidak perlu koneksi internet, kecuali untuk artikel yang sedang Anda baca ini.
2. Pahami Web Browser
Web browser adalah sebuah aplikasi yang dapat digunakan untuk mengakses dan menampilkan halaman website.
Untuk halaman website biasanya dibuat dengan HTML, XML dan lainnya.
Browser akan menerjemahkan sebuah halaman website yang dikirimkan melalui HTTP (Hypertext Transfer Protocol) ke dalam tampilan yang dipahami manusia.
Meskipun setiap web browser memiliki fitur dan tampilan yang berbeda, tapi untuk fungsi secara umum sama.
3. Memahami Sejarah HTML
HTML dibuat pada tahun 1990 oleh seorang ilmuan yang bernama Tim Berners-Lee. Tujuan awal dibuatnya HTML ini untuk memudahkan para ilmuan ketika akan mengakses dokumen mereka satu sama lain.
Info lebih lanjut: Sejarah HTML
Ternyata hasilnya lebih dari yang dibayangkannya, HTML menjadi pondasi untuk website seperti yang dikenal saat ini.
HTML adalah sebuah bahasa markup standar singkatan dari Hyper Text Markup Language. Dengan HTML memungkinakan Anda untuk menampilkan informasi di internet.
Browser akan menampilkan code HTML dengan tampilan seperti yang Anda baca saat ini, untuk melihat code HTML silakan klik kanan kemudian pilih View page source (ctrl+u).

4. Mempelajari Element, Tag, dan Attribut
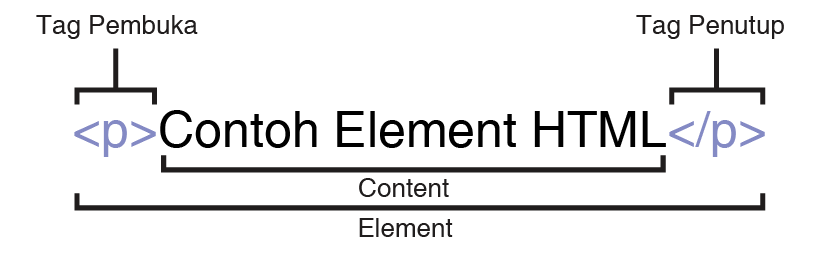
Element pada HTML membentuk sebuah struktur dan memberitahu browser untuk halaman website yang akan ditampilkan. Biasanya untuk element terdiri dari tag pembuka, konten, dan tag penutup. Tag sendiri digunakan untuk menandai sebuah element pada bagian awal dan akhir, dengan format yang sama diawali dengan tanda < dan ditutup dengan >.
Tag sendiri digunakan untuk menandai sebuah element pada bagian awal dan akhir, dengan format yang sama diawali dengan tanda < dan ditutup dengan >.
Jika dibedakan, untuk tag terdapat dua jenis, yaitu tag pembuka <html> dan tag penutup </html>. Dua jenis tag ini hanya dibedakan dengan tanda garis miring.
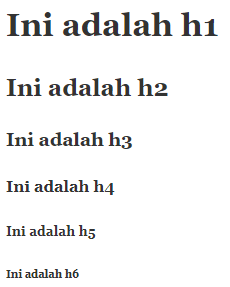
Untuk membuat sebuah heading atau subjudul, digunakan element h1, h2, h3, h4, h5, atau h6. Dimana kepanjangan h adalah heading. Untuk ukuran paling besar diawali dengan h1 sampai h6 adalah ukuran terkecil.
Berikut adalah codenya:
<h1>Ini adalah h1</h1> <h2>Ini adalah h2</h2> <h3>Ini adalah h3</h3> <h4>Ini adalah h4</h4> <h5>Ini adalah h5</h5> <h6>Ini adalah h6</h6>Untuk tampilan di browser akan terlihat seperti gambar di bawah:

Seperti yang terlihat dari code di atas, pada sebuah element terdapat tag pembuka dan tag penutup. Ini tidak berlaku untuk beberapa element seperti code untuk membuat enter atau baris baru, yaitu <br>.
Menggunakan huruf besar atau huruf kecil?
Mungkin Anda memiliki pertanyaan mengenai penulisan tag, apakah harus menggunakan huruf besar atau huruf kecil. Meskipun browser tidak membedakan mengenai hal tersebut, untuk pembuatan tag pada umumnya menggunakan huruf kecil.
Itulah sedikit pengenalan mengenai element dan tag.
Attribute
Setelah Anda memahami element dan tag, Anda perlu memahami apa itu attribute. Seperti diketahui jika sebuah element berupa sturktur pada HTML yang berfungsi untuk memberitahu browser mengenai apa yang akan ditampilkan.
Aturan penulisan sebuah attribute:
- Nama attribute diikuti oleh tanda sama dengan.
- Nilai attribut diapit oleh dua tanda petik pembuka dan penutup.
- Jika lebih dari satu attribut, diberi jarak dengan spasi.
Berikut adalah contoh element yang disertai sebuah attribute:
<p>Berikut adalah
<a href="https://www.zeroxparanoid.epizy.com/"
title="Halaman Website UWU" >
Unhappy Without You</a>.</p>
Penjelasan:Dari contoh di atas untuk element <a> berguna untuk memberikan batasan pada hyperlink dengan beberapa attribute di dalamnya:
Untuk mempercepat pemahaman Anda dalam belajar HTML dasar ini, silakan ikuti langkah selanjutnya.
5. Struktur HTML
Setelah Anda memehami elemet HTML, selanjutnya adalah menggabungkannya menjadi satu di dalam dokumen HTML.Coba perhatikan code berikut ini:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Halaman pertamaku</title>
</head>
<body>
<p>Ini adalah halaman pertamaku</p>
</body>
</html>
Penjelasan:
- <!DOCTYPE html> – Merupakan deklarasi dari type dokumen
- <html></html> – Dikenal dengan element utama karena semua element berada di dalamnya.
- <head></head> – Element ini berfungsi untuk memasukkan konten yang tidak ingin ditampilkan. Konten tersebut dapat berupa keyword, deskripsi, CSS, dll.
- <meta charset=”utf-8″> – Berfungsi untuk memberitahu browser mengenai pengkodean karakter yang sesuai dengan ketentuan UTF-8, mengenai UTF-8 silakan baca artikel berikut.
- <title></title> – Merupakan judul dari halaman website yang muncul pada bagian tab browser.
- <body></body> – Berisi konten yang ditampilkan pada browser ketika pengunjung mengakes halaman tersebut, contohnya seperti artikel yang sedang Anda baca saat ini.
Sekian Dari Saya Jika Ada Kesalahan Mohon Di Maafkan, Jangan Lupa Untuk Tinggalkan Komentar Dibawah, Karena Pembaca Yang Baik Akan Meninggalkan Jejak 😁

0 Komentar